Aug 10, 2018 | Graphic Design

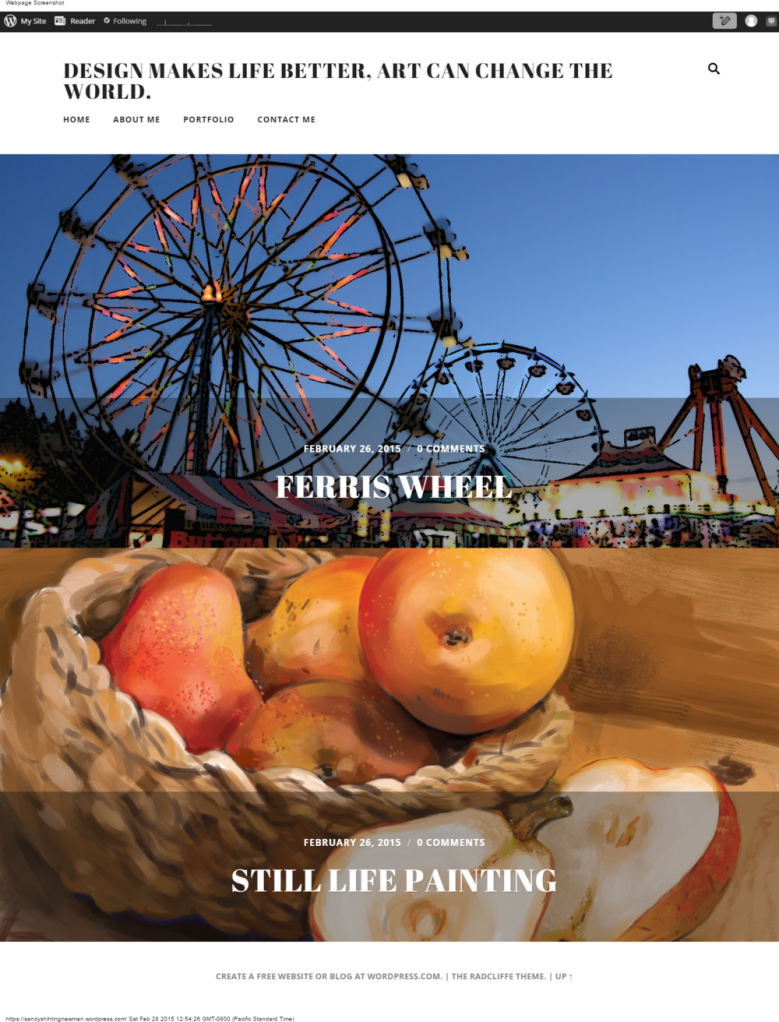
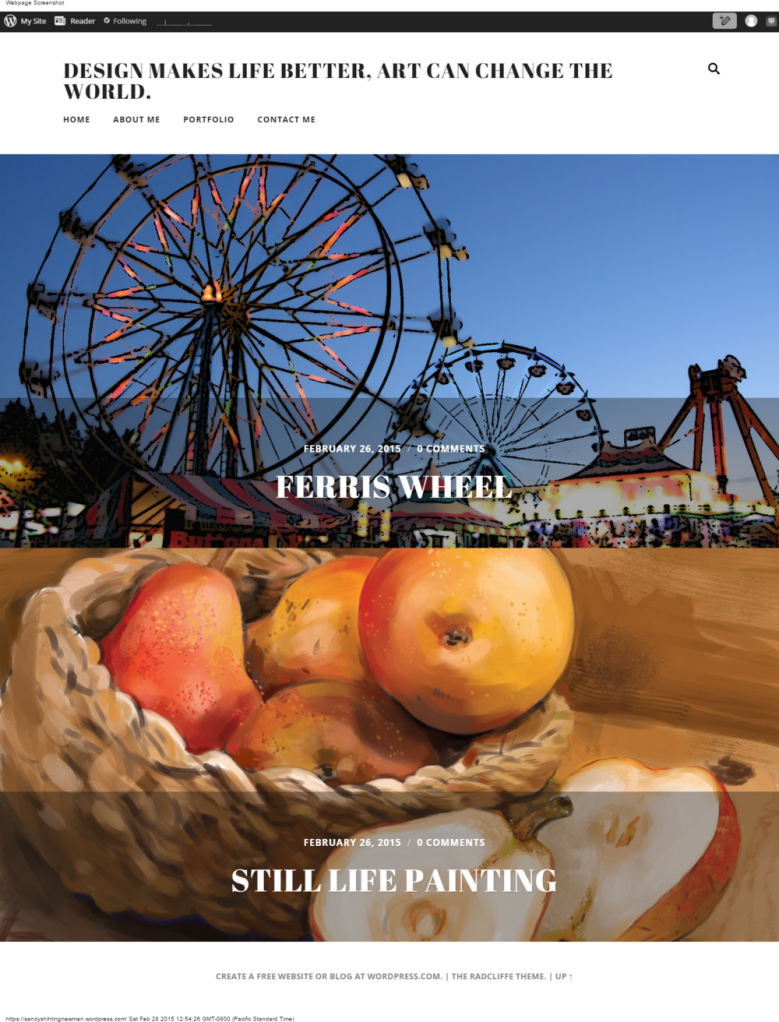
Click here go to the web site: https://sandyshihtingnewman.wordpress.com/
This weekend, I was sitting at my desk with my laptop in order to build up a web site in wordpress. I was hatching ideas for the web site using a Content Management System. I noticed that wordpress is just another blog system. (Although wordpress has much better appearance by using different theme.)
Next thing I knew, I had category function set up in pages so I could use it to classify my different art works. Which got me thinking, I am going to make a portfolio on wordprss.
Aug 10, 2018 | Graphic Design

So this week, I was doing an E-mail newsletter layout. By using the three images and text supplied, the layout was totally made with table-based html in Dreamwaver. As soon as I finished, I mailed it out with my Google mail box. I am a liitle anxious about how much design that I may plan to add inside of this assignment, I wonder how my classmates will do.

Aug 10, 2018 | Graphic Design
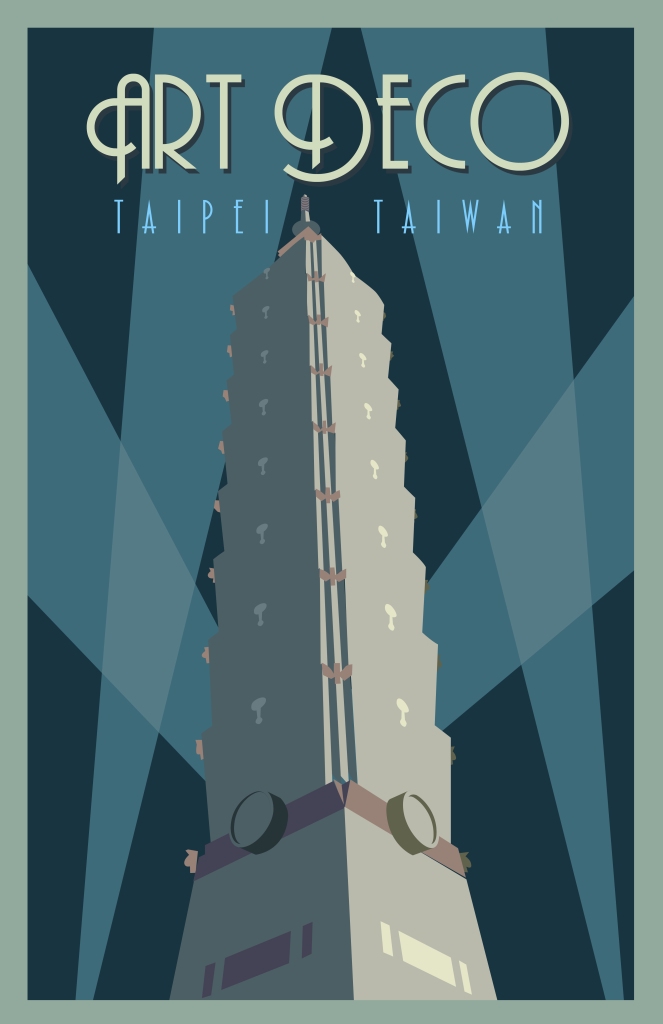
Art Deco is an influential visual art design style. The concept works great when applied to one of our last couple assignments: Art Deco Advertisement Poster.
I went on Photoshop to create a skyscraper building for the background image. And then, I went to Indesign placed the PSD file into the canvas. I also needed some art deco fonts, so I went to dafont.com to download the fonts I liked. After I installed the font, I typed the words on the canvas. It’s all done now. Then I packaged everything including the fonts into one folder by Indesign.
I like the art deco design style. It’s pretty simple to do and gets a great visual result.
Aug 10, 2018 | Graphic Design
I started thinking about what we had learned lately in the class. The point is, what kind of theme I can put on this playing card design. I settled my mind on the wall or something like fence, bushes… etc. For hours, I google the web, and one of the image called Geometry Shape Bushes caught my eyes.
There are four cards design to make a game: Wall, Reinforcement, Damage Section and the Card Back design. So in my mind, there is an easy direction to follow with, garden scissor as the damage, and fertilizer as a reinforcement.
I started with a bush image I found on the web, and I stamped those leaves to fill up a rectangle shape bush. I created a simple shadow under the bush to make it more stereoscopic. And I finished the four designs in sequence by then. The most interesting part is making the card back design, I recall the thematic text assignment I did before. Instead of the fur brush I used the bush brush to create the design.
Overall, I like my game card design, I hope it will turn out well after printing.
May 30, 2017 | Video Production
[youtube https://www.youtube.com/watch?v=_ELidUbLSb4]
On this week, we made an animated Photoshop Brush using Adobe Flash and After Effects. I came up with many ideas ― the falling snow, the growing grass, and the storming weather, after struggling to come up with proper background, I decided to use a picture I took on the northwest coast of Washington to do the lighning effect. It was pretty easily to use brushes and size them in different location, the most difficult part was how to animate it. I’ve tried it several times to get the best result.